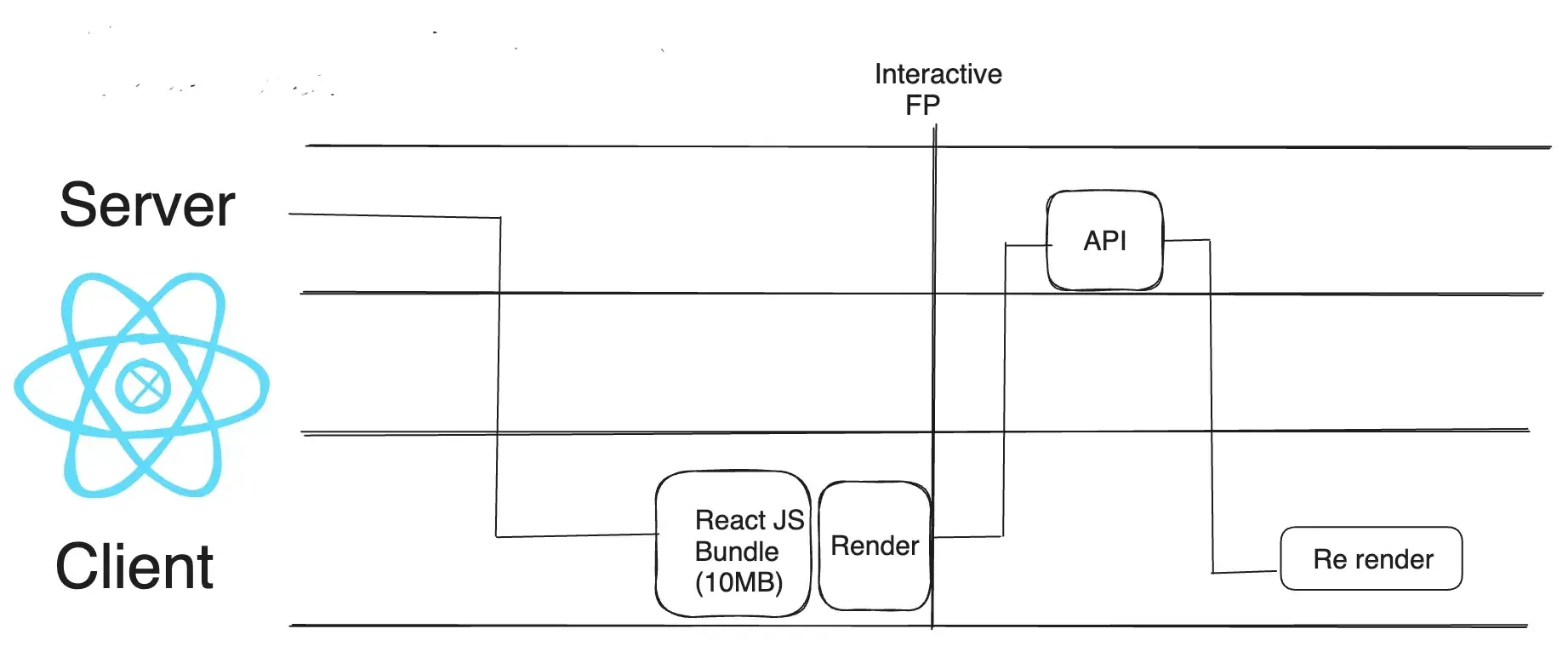
React JS Working
When we visit any website there is the request that goes to server the server will give the react js bundle in response. The rendering happen and the Page become interactive and we will have the first paint but still there is no data and website is loading. Then there is the api call and then data will be fetched and sent back to client.
Drawbacks
1. SEO is bad
2. User is staring the black screen for some time and loader for some time. 
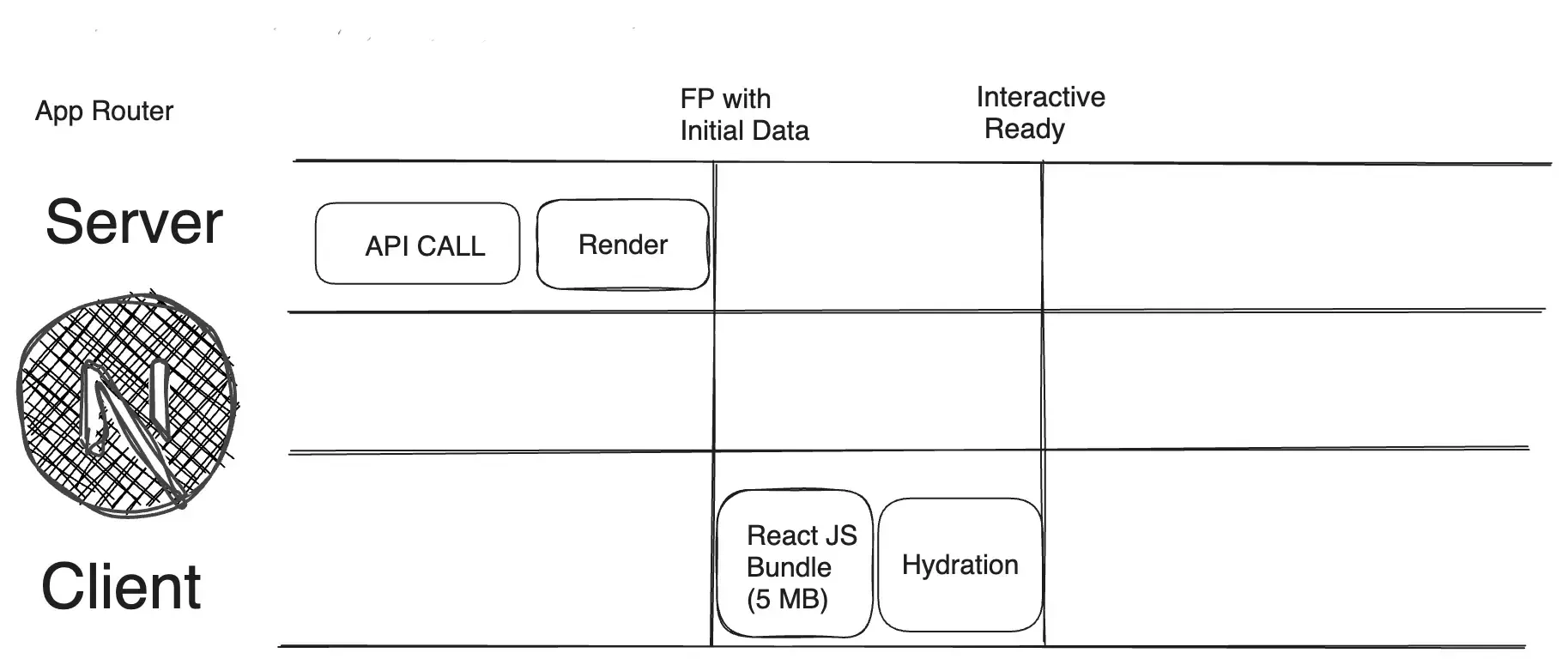
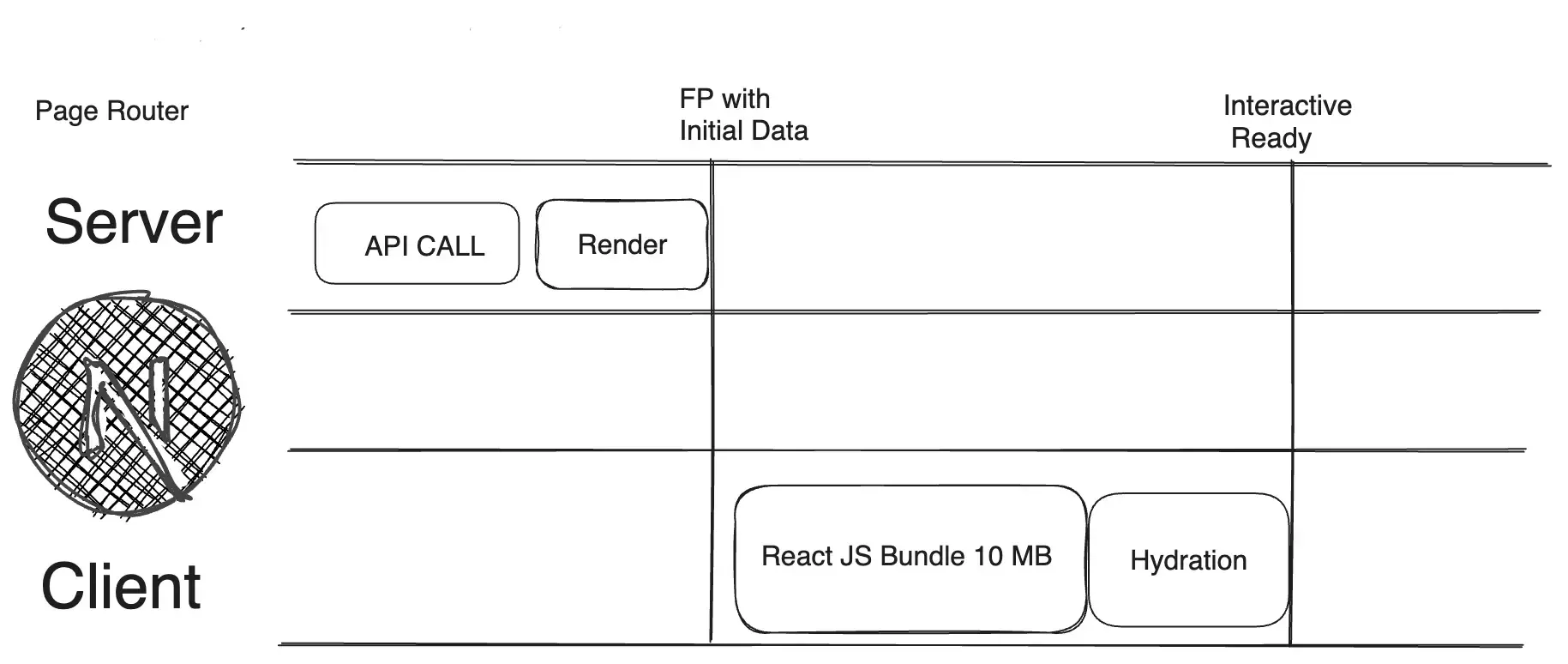
NEXT JS 12 Working
The Next 12 use page router. The data fetching is happen on the server so we call this server rendered page. The First Paint happens as soon as server sends the response to Client but the page is still not interactive. As React JS bundle is not loaded. After the React JS bundle is loaded the next js performs hydration. Hydration is the process where next js adds interactivity (event listeners) to your website.

NEXT JS 13 & 14 Working
The Next 13 & 14 use App router. In Next 13 & 14 by default Server Components are used and we have to use
'use client' directive to indicate the component JS will be moved to client. Please check this example for more clarity.
Suppose we have 200 components and each component uses 1MB of JS. Now we can divide components into two variants one is presentational which will only be used to display data and other are components which actually will be used for user interactions like button click. So 150 are for presentation purpose and each are of 1MB size which amounts to 150 MB and 50 are which will handle interaction so those components will have 50MB of size. So we will use ‘use client’ on 50 components only and That JS will be send to client and other 150MB we can save as they can just be used for presentational purposes.
This way we can reduce the JS bundle size send to client and we will have faster interaction time.