Introduction
When transitioning from Next.js 12 to Next.js 13, we were introduced to the new App Router, which supports server components. However, during the migration, one critical feature was noticeably missing: the option to inline critical CSS. In Next.js 12, we could easily inline critical CSS to improve performance, as shown in the example below
module.exports = {
experimental: {
optimizeCss: true,
},
};
The Performance Impact of Losing Critical CSS Inlining
Without the ability to inline critical CSS in Next.js 13, metrics like FCP (First Contentful Paint) and LCP (Largest Contentful Paint) increased significantly, resulting in lower overall page performance. Although it’s possible to inline critical CSS using various workarounds, you cannot eliminate the extra network requests introduced by link tags.
This issue was widely discussed in various forums, as many developers who migrated to Next.js 13 experienced notable performance drops. Numerous community members raised concerns and looked for official solutions.
The Introduction of the inlineCss Feature in Next.js 15
After considerable feedback and criticism, Next.js 15 was released with an experimental feature to inline CSS. This update addresses the problem of high LCP and FCP by allowing you to eliminate additional network requests and significantly improve page load performance.
Github Discussion - https://github.com/vercel/next.js/discussions/59989
How to Use the Inline CSS Feature
To use the inline CSS feature, add the following configuration to your next.config.js file.
import type { NextConfig } from 'next'
const nextConfig: NextConfig = {
experimental: {
inlineCss: true,
},
}
export default nextConfig
Benefits of Using Inline CSS
- Improved Page Load Performance
Inlining CSS reduces the time to render critical elements, improving key metrics like FCP and LCP.
- Reduced LCP and FCP
By removing external CSS requests, the browser can paint content faster.
- Better Performance on Slow Connections
With fewer network requests, pages load faster, even on slower networks.
Checkout the Link explaining how performance is improved using inlining CSS
https://www.timepass.fyi/performance/how-to-improve-performance-using-inlining-css-in-next-js/
When Not to Use Inline CSS
- Large CSS Bundle Sizes
Inlining large CSS bundles can bloat the HTML, increasing TTFB (Time to First Byte).
- Dynamic CSS-Heavy Sites
If your site relies on a lot of dynamic or frequently updated styles, inlining may cause redundant styling and unnecessarily large HTML files.
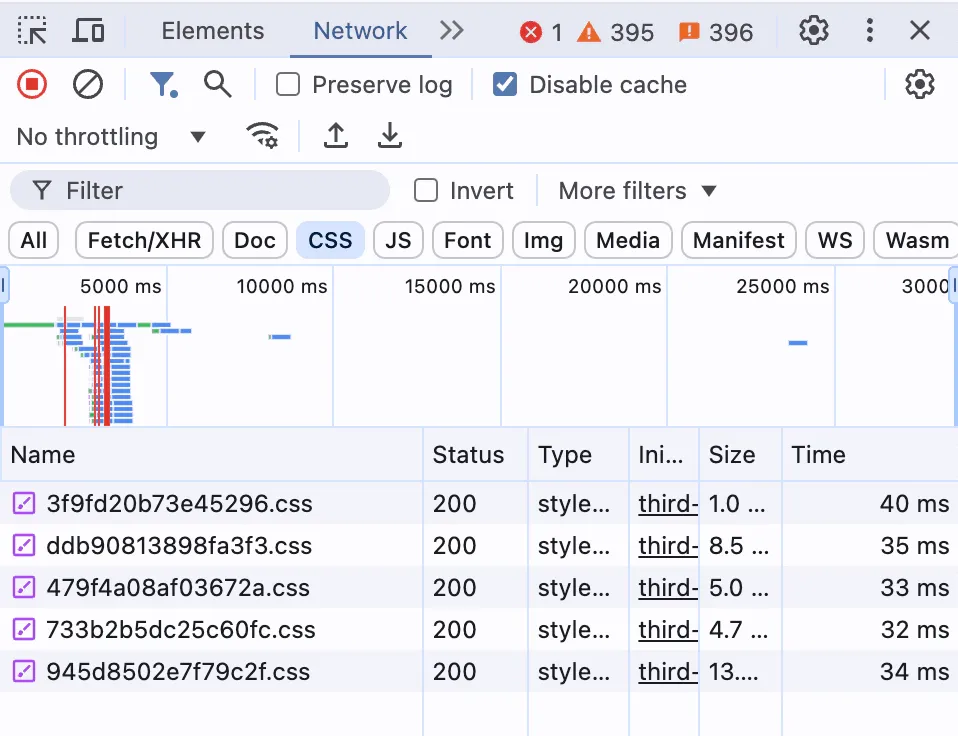
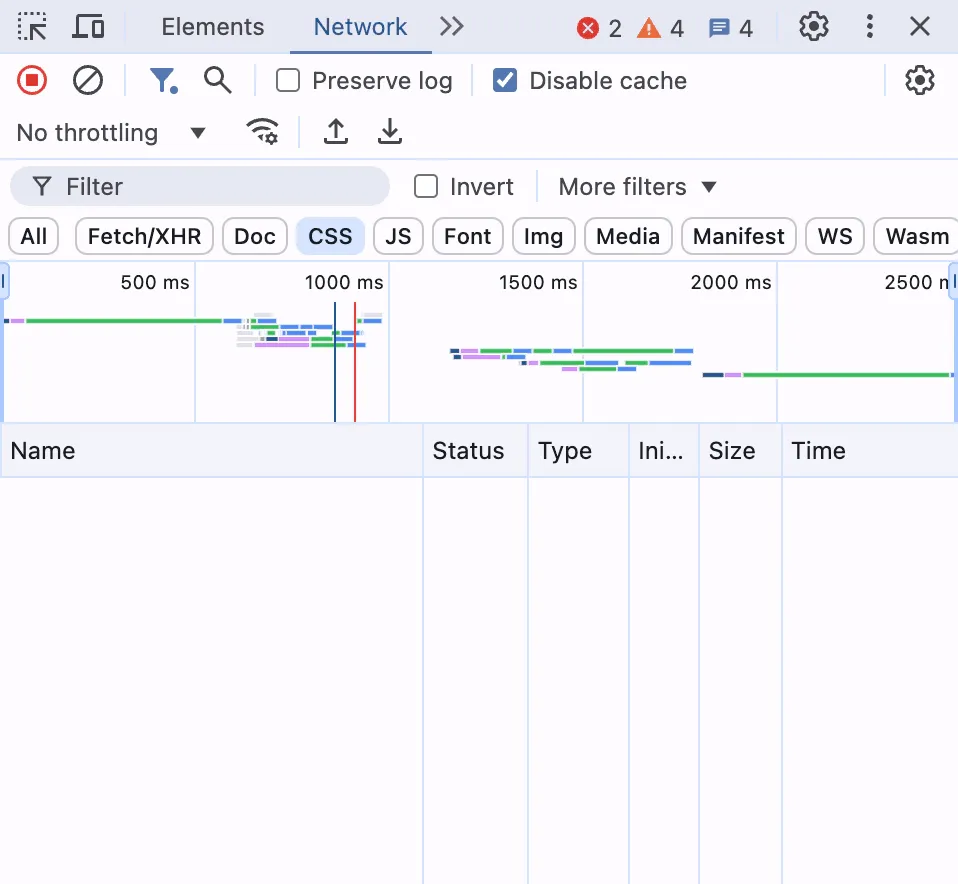
Visual Comparison (With Images)
Below, we will include images to illustrate the difference in how CSS was previously loaded in Next.js 15 initial version (relying on external stylesheets) and how it’s now handled in Next.js 15 with the inline CSS feature. These visuals will help you understand the performance improvements and the reduction in network requests.

Next JS Article - https://nextjs.org/docs/app/api-reference/config/next-config-js/inlineCss